Una de las cosas que han caracterizado a Telegram desde hace mucho tiempo son los stickers. Como ocurre en WhatsApp, es relativamente sencillo crear tus propios stickers usando un par de aplicaciones y algo de imaginación, por lo que cabría esperar que hacerlos animados fuese tan sencillo como importar un GIF y convertirlo al formato adecuado. Pero no, ni de lejos.
Los stickers animados de Telegram son una función más pensada para diseñadores y artistas, y no tanto para el usuario medio. El, o más bien, los motivos, son varios: hay que usar programas complicados como After Effects, un plugin para dicho programa y un formato llamado TGS que, en pocas palabras, no es el típico formato que todos estamos acostumbrados a usar en nuestro día a día. Porque lo ha desarrollado Telegram y lo hemos conocido hoy, principalmente.
Sea como fuere, aquí hemos venido a explicar cómo se hace un sticker animado, así que vamos a ello. Decir que para fines ilustrativos vamos a usar un archivo de ejemplo que hemos descargado, ya que explicar cómo crear un archivo con Lottie (una librería de renderizado para iOS, Android y React Native) supondría alargar este texto ad infinitum..
Lo primero de todo: hablemos de los requisitos
Como decíamos, crear un sticker animado para Telegram no es algo que cualquier persona pueda hacer fácilmente desde su móvil. Lo requisitos son:
- Cualquier editor de gráficos vectoriales que permita exportar objetos vectoriales a Adobe After Effects para convertirlos en animaciones.
- Adobe After Effects.
- El complemento Bodymovin-TG, necesario para exportar las animaciones en formato TGS (desarrollado por Telegram).
Asimismo, es importante que el sticker sea de 512 x 512 píxeles, que los objetos no salgan del recuadro (es decir, que la imagen no se desborde), que no dure más de tres segundos y sea un bucle, que no pase de los 64 kb y que todos los stickers del pack tengan los mismos FPS, es decir, 30 o 60. Pero espera, que hay más.
Para exportar el archivo como TGS es imprescindible que no se hayan usado las siguientes herramientas para animar en After Effects: expresiones, máscaras, mates, efectos de capa, imágenes, sólidos, textos, capas 3D, rutas de combinación, formas de estrellas, trazos degradados, repetidores, estiramiento de tiempo, remapeado de tiempo o capas auto-orientadas. Vamos, que si sabes hacer que un JPEG se mueva hacia los lados con After Effect, no vale.
Entramos en materia: cómo crear un sticker animado

Lo primero que necesitamos es instalar Adobe After Effects, y este es el obstáculo número uno. Comprar After Effects supone desembolsar un mínimo de 24 euros al mes solo por esa aplicación. Si quieres más apps de Adobe hay que ir a un plan más caro de 60,49 euros al mes. Quizá, y solo quizá, es un precio demasiado alto para crear un par de stickers animados para Telegram.
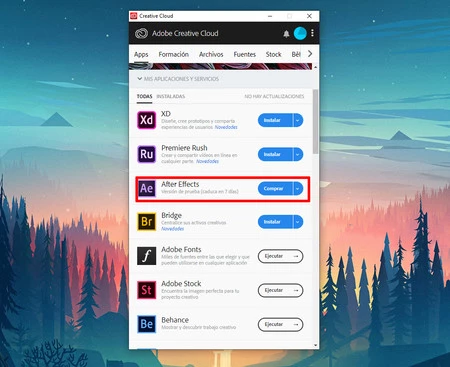
Sea como fuere, puedes usar la prueba gratuita de siete días. Para ello, descarga Creative Cloud, inicia sesión con tu cuenta de Adobe o crea una si no la tienes, busca "After Effects" e instálalo en tu ordenador. Para que funcione fluido necesitarás un ordenador medianamente potente.
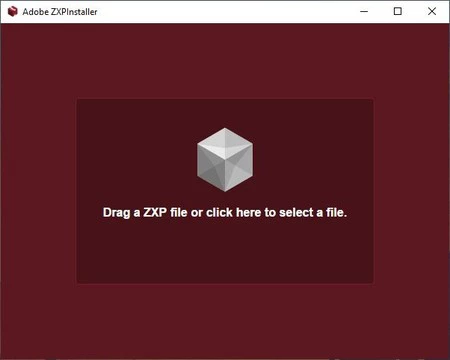
Una vez instalado, tienes que descargar ZXP. Es un programa para instalar extensiones en After Effects. Es gratuito y lo puedes conseguir en este enlace. Una vez instalado:
- Cierra After Effects.
- Abre ZXP.

- Descarga "Bodymovin-tg", el plugin para crear animaciones TGS, desde este enlace.
- En ZXP, pulsa en la forma central y selecciona "Bodymovin-tg.zxp".
- Se instalará automáticamente.
Si has llegado hasta aquí ya te habrás dado cuenta de que lo peor está todavía por llegar. Esto es como cuando en los videojuegos te dan muchas vidas antes de entrar a la sala del jefe final: sabes que algo malo se acerca y que la cosa se complica. Aquí somos valientes, así que sigamos.
Ahora tienes dos opciones: sacarte una carrera de diseño y hacer tus propias animaciones o acceder a LottieFiles y descargar un archivo de prueba para, al menos, conocer el flujo de trabajo. Para el caso, nosotros vamos a usar esta animación de cumpleaños, pero puedes elegir la que quieras.

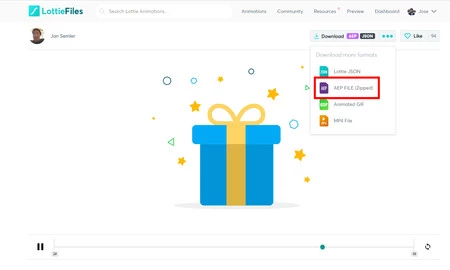
En LottieFiles, crea una cuenta y descarga el archivo en formato AEP. Este formato es como los .PSD de Photoshop o los .AI de Illustrator, pero para After Effects, es decir, un archivo editable. Para ello, pulsa en los tres puntitos de la zona superior derecha y selecciona "AEP File (zipped)". Cuando lo tengas, descomprímelo en tu ordenador. Debes obtener un archivo tipo "ejemplo.aep". Con él, sigue los siguientes pasos. Para que sea más gráfico, lo haremos con imágenes.

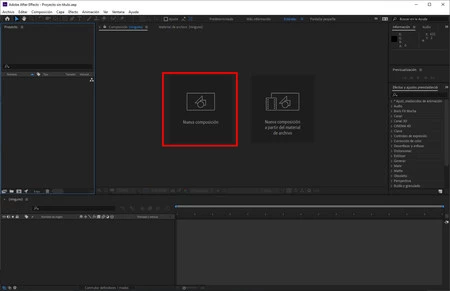
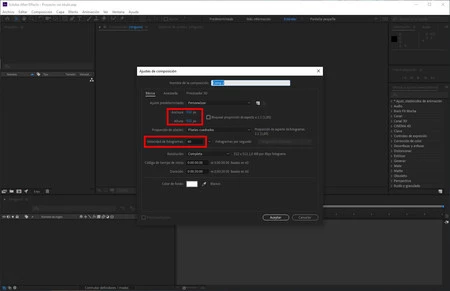
Lo primero es crear la composición. Para ello, abre After Effects y selecciona "Nueva composición".

Cuando le des, aparecerá un cuadro como el de arriba. Recuerda configurar el tamaño en 512 x 512 píxeles (desmarca la casilla "Bloquear proporción de aspecto") y la velocidad de fotogramas a 60 FPS. Puedes ponerle un nombre personalizado también, algo recomendable.

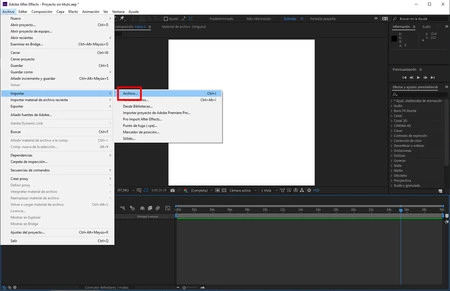
Ahora ve a Archivo > Importar > Archivo o, más fácil, pulsa Ctrl+I.

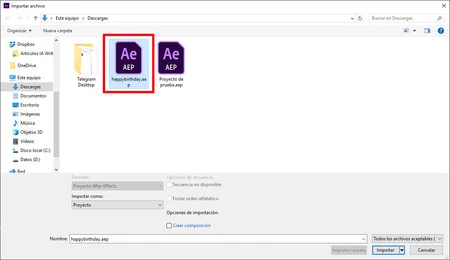
Selecciona el archivo que bajaste previamente de LottieFiles y que descomprimiste, es decir, el archivo "ejemplo.aep".

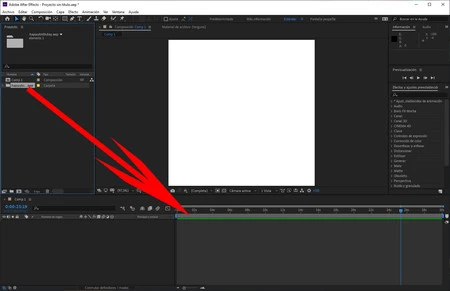
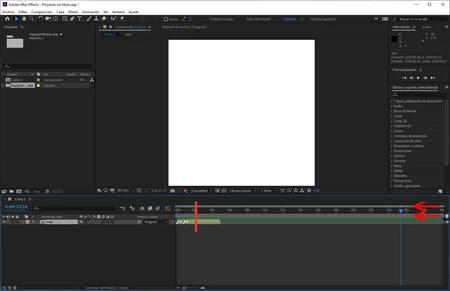
Arrastra el archivo a la línea de tiempo. Para ello, haz clic izquierdo, mantén pulsado y llévalo justo debajo de la línea gris señalada con la flecha.

Ya está añadido al proyecto. Ahora tienes que acotar la línea de tiempo a un máximo de tres segundos. Para ello, haz clic en los cursores de la derecha del todo y arrástralos hasta la ubicación correcta. En nuestro caso, la animación dura unos dos segundos, así que lo hemos movido hasta la línea roja.

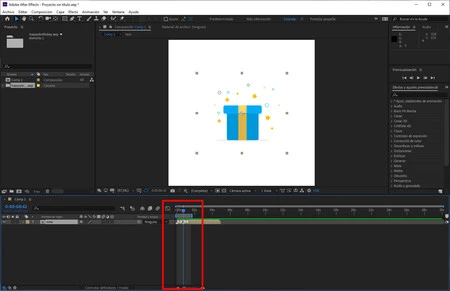
Se debe quedar algo así, más o menos. Ahora podríamos redimensionarla para hacerla la animación más grande, moverla o lo que fuera, pero para el caso, vamos a seguir adelante.

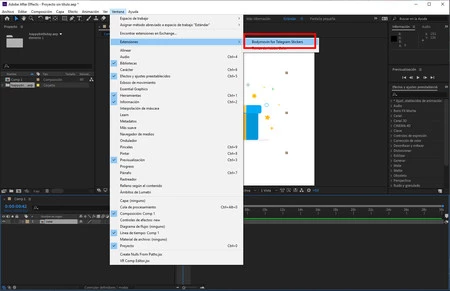
Procedemos a exportarla. Para ello, ve a Ventana > Extensiones y selecciona "Bodymovin for Telegram Stickers". Eso es exactamente lo que instalamos en los pasos previos.

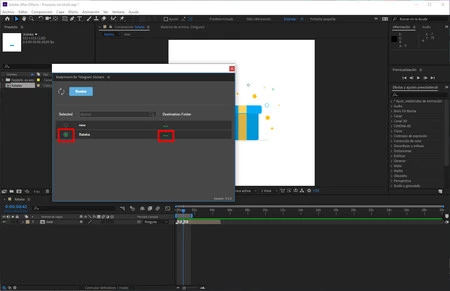
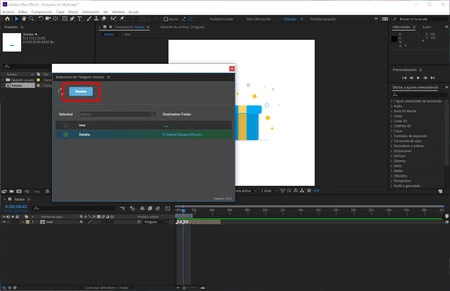
Aparecerá un cuadro como este. Marca el proyecto que quieras exportar (en nuestro caso, "Xataka") y pulsa en los tres puntitos verdes.

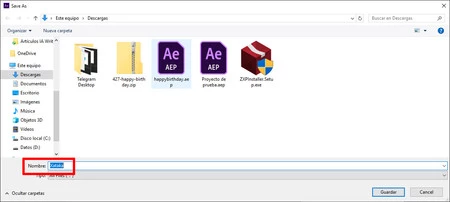
Se abrirá el explorador de archivos. Ve a la carpeta en la que quieras guardar el archivo y ponle un nombre que sea fácilmente identificable. Pulsa en "Guardar" cuando esté listo.

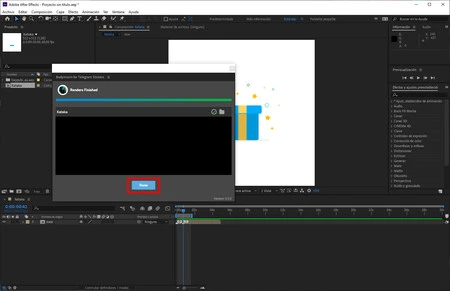
Volverás a After Effects automáticamente, y por fin, toca conseguir el preciado archivo TGS que tanto trabajo nos ha llevado conseguir. Simplemente debes pulsar en "Render".

Pasados un par de segundos, el archivo se habrá guardado. Pulsa "Done", respira hondo, bebe agua y cierra After Effects. Toca pasarse a Telegram.
Hora de subir el sticker a Telegram
Lo peor ya ha pasado. El proceso para subir un sticker animado a Telegram es exactamente el mismo que para crear un paquete de stickers convencionales, así que si lo has hecho alguna vez, los pasos te resultarán familiares.

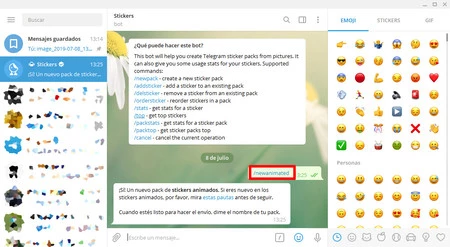
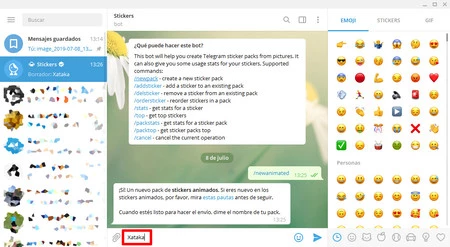
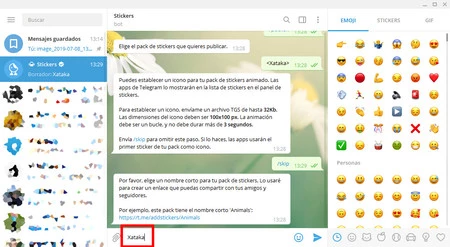
Añade el bot @stickers e inícialo. Escribe "/newanimated" sin las comillas y envíale el mensaje.

Ponle un nombre al paquete, en nuestro caso, "Xataka". Envíalo de nuevo.

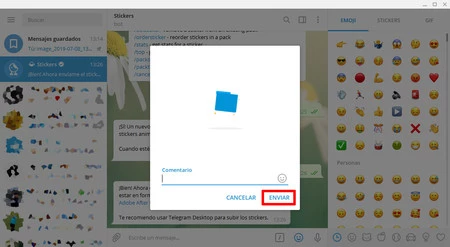
Pulsa en el clip y mándale al bot el archivo TGS que has generado previamente. Como dato interesante, la animación se reproducirá automáticamente.

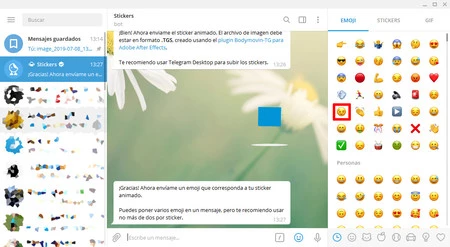
Selecciona el emoji al que quieras asociar el sticker. En nuestro caso, un guiño.

Ahora puedes añadir una foto de portada al paquete. Para ello, tendrás que diseñar una nueva animación de 100 x 100 píxeles que dure menos de tres segundos y pese menos de 32 kb. Nosotros hemos preferido pulsar en /skip para seguir avanzando, pero los pasos a seguir serían los mismos que antes.

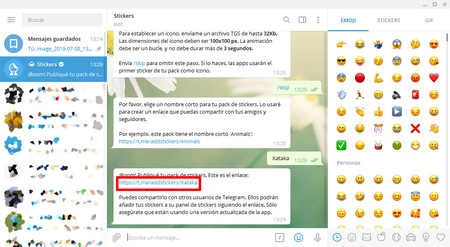
Pon el nombre que quieres que aparezca en la URL. En nuestro caso, de nuevo, "Xataka". Mándalo como mensaje.

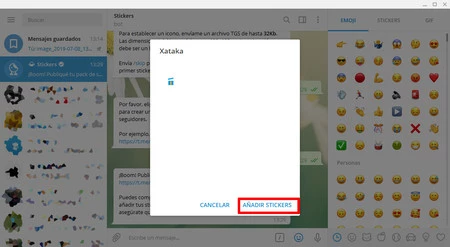
Y listo. El bot te devolverá el enlace con tu nuevo paquete de stickers animados. Pulsa sobre él, añádelo a tu cuenta y envíalo a tus amigos para que lo agreguen. Si quieres ver cómo quedan, aquí tienes el que hemos creado para este tutorial.
Como puedes comprobar, el proceso de creación de stickers animados no es precisamente sencillo. Nosotros hemos elegido un archivo prediseñado para facilitar la redacción, pero teóricamente tendríamos que hacer las animaciones en un programa de diseño vectorial, importar el archivo en After Effects, animarlo y exportarlo. Si multiplicas eso por 30 o 40 stickers, quizá tengas que invertir lo que queda de verano.







Ver 7 comentarios